
What Are Website Wireframes & Why They Matter in Web Design
Hey everyone! Ever wondered what goes on before a website magically appears on your screen? I’m talking about the behind-the-scenes stuff that makes sure everything is in the right place and works smoothly. One of the most crucial, and often overlooked, steps is creating website wireframes. Trust me, it’s more important than you think.
So, grab a coffee (or tea!) and let’s dive into the world of website wireframes: what they are, why they’re essential, and how they can save you a ton of headaches (and money!) in the long run.
Introduction to Website Wireframes: The Blueprint of Your Dream Site
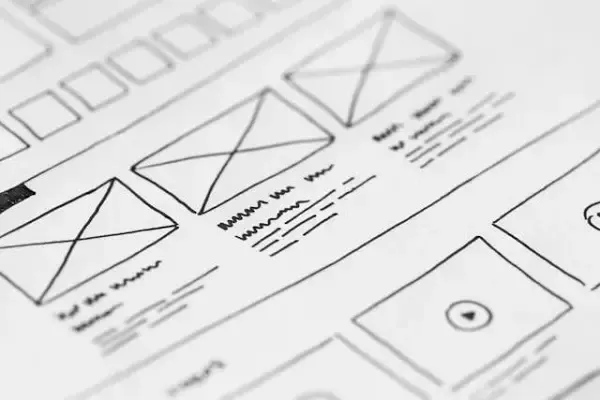
Think of a website wireframe as the architectural blueprint for your online presence. It’s a skeletal framework that outlines the structure, layout, and functionality of each page. It's all about the bones before adding the flesh and fancy clothes! The purpose of wireframing is simple: to plan and visualize the website's basic structure before any actual design or coding begins. This planning process makes sure that you can achieve the best Website Design & Development Services.
What Exactly Is a Website Wireframe? (Don't Worry, It's Not Rocket Science)
Okay, let's get down to brass tacks. A wireframe is a low-fidelity representation of a webpage. This basically means it's a simple, black-and-white (usually!), visual guide that shows:
Layout: Where things go – images, text blocks, menus, etc.
Navigation: How users will move around the site.
Content Hierarchy: What's most important, and what's less so.
Functionality: Where buttons and forms will be located.
Think of it as a rough sketch, or even a digital sticky note arrangement, that helps you understand the big picture before you get bogged down in the details.
There are two main types of website wireframes:
Low-Fidelity Wireframes: These are very basic, often hand-drawn or created with simple tools. They focus on the core functionality and layout. Imagine using boxes and lines to represent different elements on a page.
High-Fidelity Wireframes: These are more detailed and include specific content, images (often placeholders), and sometimes even basic styling. They give a clearer sense of what the final website will look like.
Example: Let's say you're building a website for a local bakery. A low-fidelity wireframe for the homepage might just show boxes for the logo, navigation menu, a large image slider, a "Featured Products" section, and a contact form. A high-fidelity wireframe would include the actual bakery logo, specific menu items, placeholder images of cakes, and the actual fields for the contact form.
Why Are Wireframes So Important in Website Development? (Spoiler Alert: They Save Time & Money!)
Okay, so why bother with wireframe benefits? Here's where the magic happens:
Visualizing Site Structure Early: Website wireframes let you see the big picture before you start designing. This means you can catch potential problems with the layout or navigation early on, before they become expensive mistakes. They help shape a clear vision and strategy for how the website needs to be built.
Improving Communication: Have you ever played the telephone game? Things get lost in translation fast. Wireframes provide a visual reference point, so everyone – designers, developers, clients, stakeholders – is on the same page. This minimizes misunderstandings and ensures that everyone's expectations are aligned. When you're dealing with Website Design & Development Services, this alignment is crucial.
Saving Time and Reducing Costs: This is the big one. Imagine spending weeks designing a beautiful website, only to realize that the navigation is confusing or that a key piece of content is missing. Wireframes help you avoid these costly errors by identifying potential problems early in the process. It's much easier (and cheaper) to move a box around on a wireframe than to redesign an entire webpage. The development team will be able to stay on track and not waste time backtracking to fix issues.
Key Components of a Website Wireframe: What Should You Include?
While website wireframe examples are meant to be simple, they still need to include certain key components:
Layout Blocks and Navigation: This includes the overall structure of the page, the placement of key elements like headers, footers, and sidebars, and the navigation menu.
Content Placement and Hierarchy: Where will the text go? Where will the images go? And, more importantly, how will you prioritize content to guide the user's eye?
User Interface Elements: This includes buttons, forms, search bars, and other interactive elements that users will interact with.
How Wireframes Improve User Experience (UX): Happy Users = Happy You!
Ultimately, the goal of any website is to provide a great user experience (UX). Website wireframes play a crucial role in achieving this by:
Designing with User Flow in Mind: Wireframes force you to think about how users will navigate your site. What steps will they take to find the information they need? Are the calls to action clear and easy to find?
Testing Usability Early: You can actually test wireframes with potential users to get feedback on the layout, navigation, and overall usability of your site before you invest a ton of time and money in design and development. It's like getting a sneak peek into your website's future success!
Wireframing Tools and Techniques: From Paper to Pixels
The good news is that you don't need to be a design whiz to create website wireframes. There are tons of great tools available, both free and paid:
Figma: A popular cloud-based design tool that's great for collaboration.
Sketch: A powerful design tool that's popular among professional designers.
Adobe XD: Adobe's answer to Figma and Sketch, integrated with the Adobe Creative Suite.
Balsamiq: A simple, low-fidelity wireframing tool that's perfect for quick mockups.
Of course, you can also create wireframes manually, using paper and pen, or even a whiteboard. The key is to choose a method that works best for you and your team. Looking for a website wireframe tutorial? Many of these tools offer excellent tutorials to get you started.
Best Practices for Creating Effective Website Wireframes: Tips from the Trenches
Here are a few tips to keep in mind when creating website wireframes:
Keep it Simple: Remember, website wireframes are about functionality, not aesthetics. Don't get bogged down in details like colours and fonts.
Focus on Functionality: Make sure the wireframe clearly outlines how the website will work and how users will interact with it.
Use Consistent Design Elements: Use the same basic elements (e.g., buttons, forms) throughout the wireframe to maintain consistency.
Involve All Stakeholders: Get feedback from designers, developers, clients, and even potential users early and often.
Common Mistakes to Avoid When Creating Wireframes: Don't Fall into These Traps!
Overcomplicating Wireframes: Don't try to add too much detail too early. Focus on the core functionality and layout first.
Skipping the Wireframing Phase: This is a huge mistake. Skipping website wireframes will almost always lead to problems down the road.
Ignoring Feedback: Don't be afraid to iterate on your wireframes based on feedback.
Wireframes vs. Mockups vs. Prototypes: What's the Difference? (And Why You Need All Three!)
These terms are often used interchangeably, but they actually represent different stages in the design process:
Wireframes: As we've discussed, are low-fidelity representations of a website's structure and functionality.
Mockups: Are more detailed visual representations of the final design, including colors, fonts, and images.
Prototypes: Are interactive versions of the website that allow users to click through different pages and experience the user flow.
Think of it this way: wireframes are the blueprint, mockups are the interior design plan, and prototypes are the test drive. The right Website Design & Development Services will provide all three!
The Future of Wireframing: What's on the Horizon?
The world of web design is constantly evolving, and wireframing is no exception. We're seeing more and more tools that incorporate AI and machine learning to automate the wireframing process and provide more data-driven insights. Also, increased collaboration and communication for remote working environments are making wireframing services more in demand than ever.
Conclusion: The Value of Wireframes in Building Successful Websites
So, there you have it! Website wireframes are an essential part of the website design and development process. They help you visualize your website's structure, improve communication, save time and money, and ultimately create a better user experience. The benefits of wireframing ensure the best outcome for your website.
Don't skip this crucial step! Whether you're building a simple blog or a complex e-commerce site, website wireframes will help you create a website that is both functional and beautiful. Embrace wireframing, and you'll be well on your way to building a successful online presence. Website Design & Development Services teams that prioritize wireframing are worth their weight in gold. Go forth and wireframe!
I hope this helps! Let me know if you have any other questions. Happy wireframing!